HTML 简介
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fmpq教程(www.fmpq.com),我的第一个标题栏</title>
</head>
<body>
<h1>这是我的第一个标题。</h1>
<p>这是我的第一个段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Fmpq教程(www.fmpq.com),我的第一个标题栏</title>
</head>
<body>
<h1>这是我的第一个标题。</h1>
<p>这是我的第一个段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
尝试一下 »
上述实例解析
- DOCTYPE 用来声明文档标准类型
- 标签 <html> 与 </html> 用来描述文档类型
- 标签 <body> 与 </body> 之间内容为可视化网页内容
- 标签 <h1> 与 </h1> 之间的文本内容是一个标题
- 标签 <p> 与 </p> 之间的文本内容为一个段落
| <!DOCTYPE html> 在HTML5中同样使用描述文档的标准类型。 |
HTML 是什么?
HTML是用来描述和制作网页的标记语言
- HTML 是超文本标记语言,英文缩写:Hypertext Markup Language。
- HTML 语言是一种标记语言,不是一种编程语言。不需要编译,直接由浏览器执行HTML
- HTML 标记语言是一套标记标签 (markup tag),使用标记标签来描述网页
- HTML 文件是一个文本文件,包含了一些HTML 标签及文本内容等元素
- HTML 文档包含了HTML 标签及文本内容
- HTML 文档也叫做 web 页面,必须使用html或htm为文件名后缀,大小写不敏感,HTML与html是一样的
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag),<html> 与 </html> 标签限定了文档的开始点和结束点。
- HTML 标签很好辨识,是由尖括号包围的关键词,比如 <html>、<head>、<p>
- HTML 标签通常是成对出现的,比如 <p> 和 </p>
- HTML 标签通常是成对的出现,第一个标签 <p>是开始标签,第二个标签</p>是结束标签也称:闭合标签
HTML 标签(蓝色字体为标签):
<标签>内容</标签>
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思
严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例中,整行内容为HTML 元素:
HTML 元素:
<p>这是我的第一个html段落。</p>
Web 浏览器
Web浏览器(如IE,谷歌浏览器,Firefox,Safari,360浏览器)是用于读取HTML文件,并将其作为网页显示。
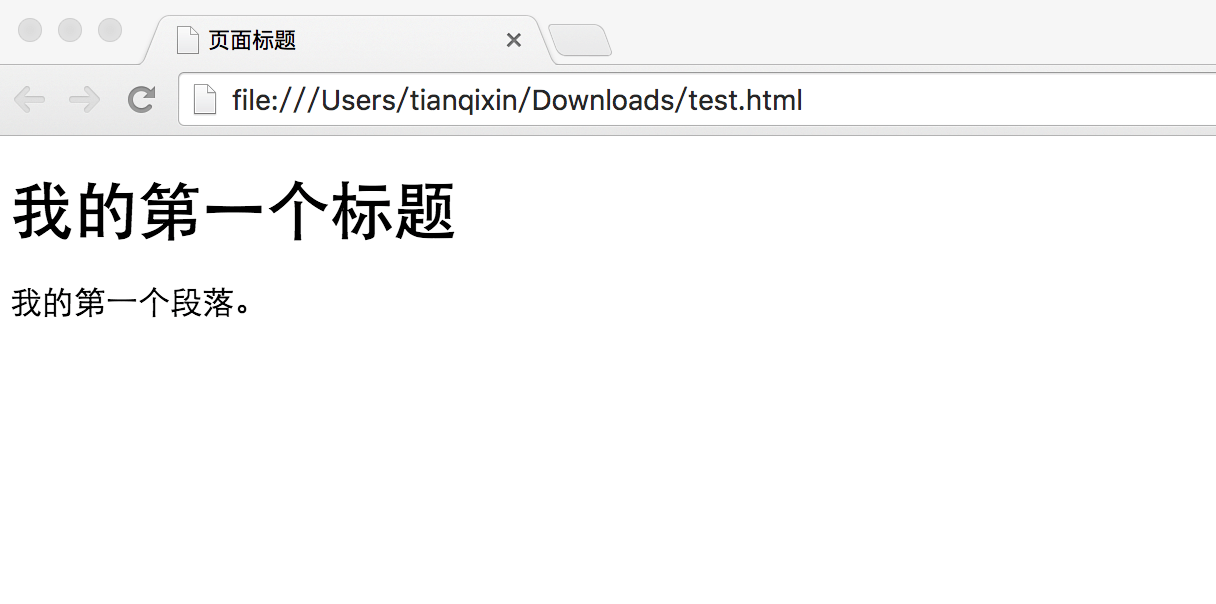
浏览器不显示的HTML标签,标签是用来决定如何展现HTML页面的内容给用户,下图是 html 代码运行结果:

HTML 网页结果
下面是一个视图化的HTML页面结构,用来了解代码执行情况:
<html>
<head>
<title>页面标题</title>
</head>
<body>
</html>
<h1>这是一个html标题</h1>
<p>这是一个html段落。</p>
<p>这是我的第二个段落。</p>
</body>
 |
上图中, <body> 区域 (即显示为白色的部分) 才会在浏览器中显示,其余部分不显示。 |
|---|
HTML版本
HTML 91年诞生以后,出现了许多HTML版本,简要介绍如下:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器正确显示网页。
网络上的文件千差万别,要想让浏览器正确的显示网页内容,就需要正确的声明 HTML 的版本。
声明是不区分大小写的,HTML 代码对大小写不敏感,HTML与html是一样的,下面的表达方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
点击查看完整网页声明类型 DOCTYPE 参考手册。
中文编码
现在的大部分浏览器,直接输出中文会出现中文乱码,需要在头部将字符声明为 UTF-8格式(<meta charset="UTF-8">)。
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fmpq教程(www.fmpq.com),我的第一个标题栏</title>
</head>
<body>
<h1>这是我的第一个标题。</h1>
<p>这是我的第一个段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Fmpq教程(www.fmpq.com),我的第一个标题栏</title>
</head>
<body>
<h1>这是我的第一个标题。</h1>
<p>这是我的第一个段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
尝试一下 »
